有没有觉得自己公司的OWA页面太单调,没有创意,想不想把页面换得丰富活泼一点?(注:本文仅讨论就当前已有元素进行替换,不讨论页面布局的大变动)
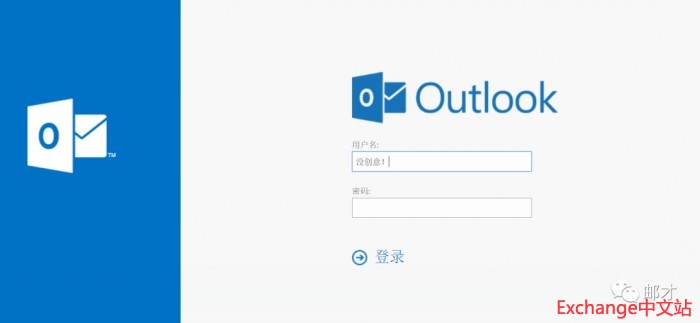
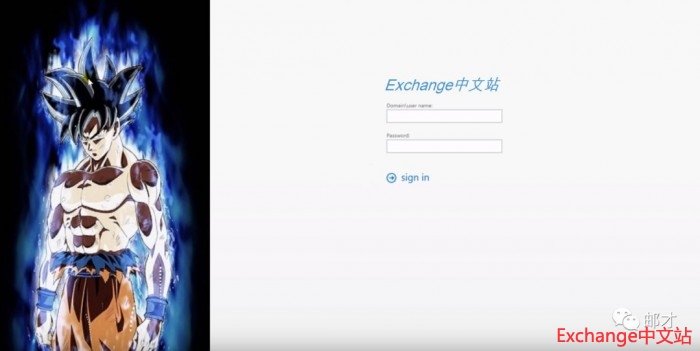
我们可以看到刨去登陆框外页面的主体框架由左边的蓝色侧边栏及中间的Outlook的logo组成,这就是我们在现行框架下可以定制化的部分。
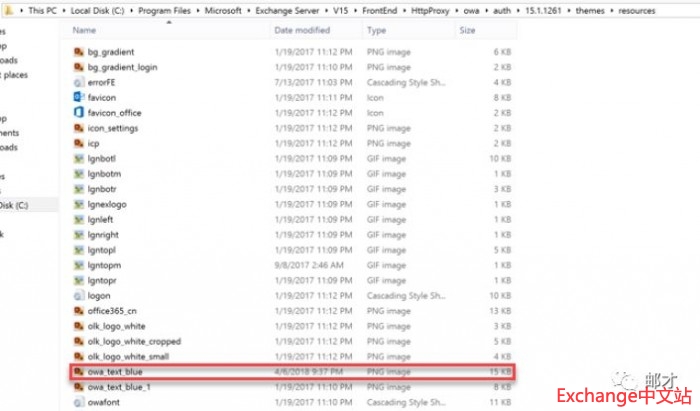
- 首先我们准备好定制化的侧边栏图片pns_sidebar.jpg以及自定义的logo图片pns.png,并将其放置在<Exchange安装目录>\FrontEnd\HttpProxy\owa\auth\15.1.1261\themes\resources下。
- 替换logo的时候,我们选择覆盖目标文件,即将上f述路径下的owa_text_blue.png重命名为owa_text_blue_1.png(备份),将pns.png命名为owa_text_blue.png。

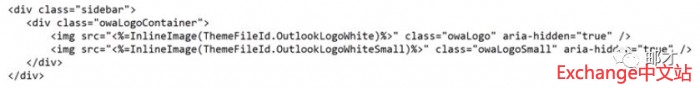
- 替换侧边栏的时候,我们用修改登陆页里的元素链接来实现,将<Exchange安装目录>\FrontEnd\HttpProxy\owa\auth\logon.aspx中的以下段落
 替换为:
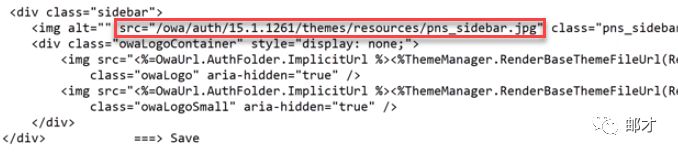
替换为:
至此,我们就完成了简单的Exchange2016的OWA页面定制化。
Exchange中文站10周年庆,全网首发Exchange2016中文视频教程促销中,喜欢的童鞋可进入“精选文章”––>“Exchange视频教程”购买。
Latest posts by 李 章毅 (see all)
- 混合云集成方案Azure Arc - 2020年3月28日
- 【全网首播:Azure大全】11. 开发人员工具与Azure Stack - 2020年2月22日
- 【全网首播:Azure大全】10. 安全性与标识 - 2020年2月22日
发布于:
浏览:11639 次




有1人评论
您好:最后配置操作中的修改登陆页里的元素链接这块儿,能给个详细、全面的配置吗?谢谢;